In the past few months we have seen Google and Apple push in 2 very different directions — as much as Apple has been steady pushing publishers to embrace their app market, Google has been working on a bunch of initiatives to improve the “web platform”, rolling out projects like AMP and giving a lot of coverage to technologies like PWAs.
I’m particularly excited about the work that Google is putting on the web as they’re slowly bridging the gap with the native experience, and there are 2 Web APIs I can’t really wait to use in production to give our users an enhanced experience on the web.
As much as these aren’t coming just from Google, I need to tribute them to big G as they’re the ones who are throwing them onto the mainstream: I’m talking about Web Payments and Web Push Notifications.
Web Push Notifications
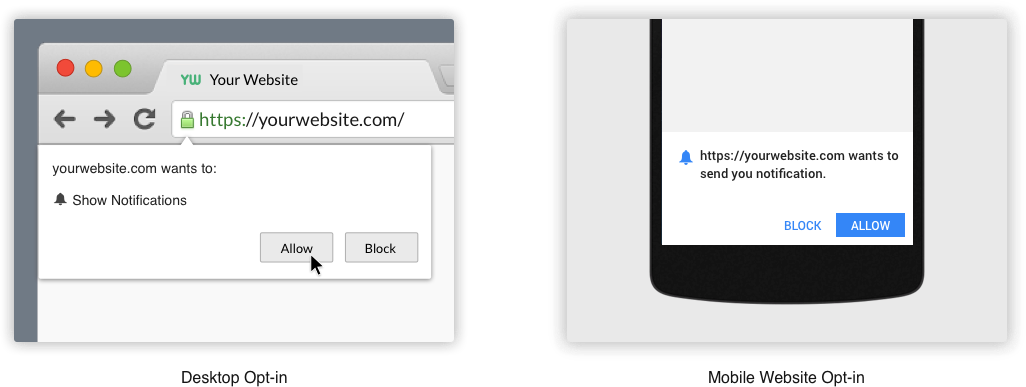
You can start adding push notifications to your web app today: they involve installing a service worker which “lives” in background and is capable of listening for push events.

Let’s test it out real quick on Chrome:
- if you’re reading this article from a desktop machine:
- head here
- accept permissions
- copy the curl command
- close that webpage
- open a terminal and run that curl
- be amazed
- if you’re reading this article from a mobile device:
- head here
- accept permissions
- copy that curl command and send it to a friend
- close the browser
- ask your friend to run it
- be amazed
If you close your browser (at least on android) the service worker keeps living, making it possible to reach your users until the SW dies, which generally happens when the app (chrome) crashes or the phone is rebooted, which are unlikely to happen on a frequent basis1.
You will need a good understanding of service workers but the code to implement push notifications is really trivial and the “backend” implementation is very well explained by – again – the Google guys, which use Firebase Cloud Messaging (formerly known as GCM) to deliver pushes to the subscribed clients.
Web Push requires service workers, and support is currently limited to Chrome / Firefox / Opera.
Payment Request API
This one isn’t as immediate as Web Pushes, especially since it landed in Chrome just a few weeks back, so support is pretty experimental — but have a look at the following video to get an idea of how checkouts could be much simpler through a native way of collecting payment details:
This API isn’t a payment solution but rather a sophisticated way to collect payment data from your users, without needing to implement payment forms on your own — you simply create a payment request and the browser does the rest:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | |
You simply need to create a PaymentRequest and .show() it — the browser
will then show the native UI and you’ll eventually receive the details once
the user is done entering his / her details: it’s pretty neat since it’s a very
simple yet powerful way of offloading this kind of annoying “feature” to the
browser (who’s really happy to write a new credit card form in 2016? anyone who actually likes luhn?).
As I said, this is pretty experimental, meaning that support is… …well, you’re on your own for now, as the only browser that supports it is chrome for mobile2.
So?
Who could have though things like these could actually happen in a browser 3 years ago?
I bet most of us didn’t, which is why I’m excited to see the web growing and adding capabilities that make the browsing experience better day after day.
And with things like Ambient Light Sensor API, CompositorWorkers (worker threads that can respond to input and update visuals) and WebVR in the pipeline, the future of browsers looks yummier than ever!